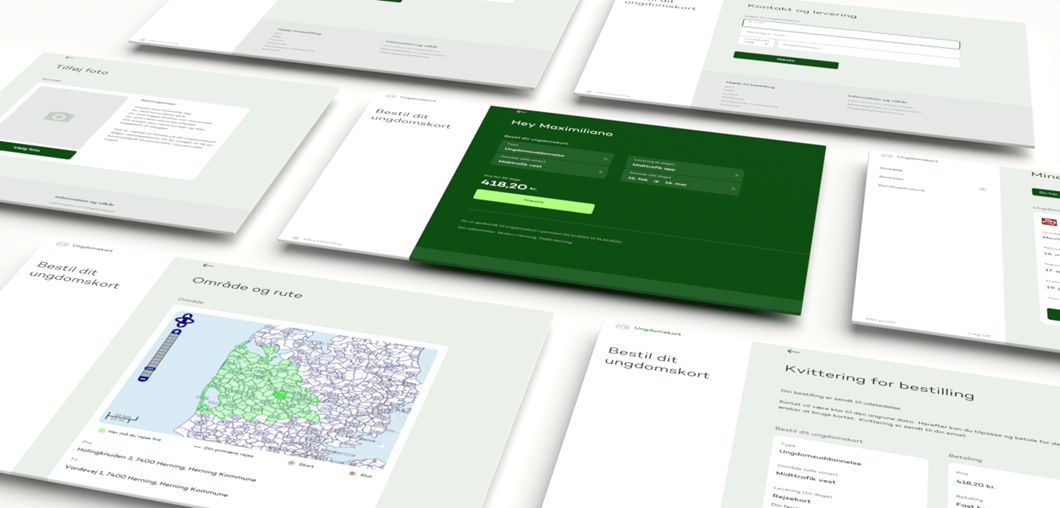
New Design and User Journey for Mit Ungdomskort

We have developed a new UX and design concept, new features and a modernized API-based architecture. Through detailed wireframing and innovative concepts, ‘Mit Ungdomskort’ has undergone a complete redesign that has created significant improvements in key areas, such as card ordering and period editing.